Now-a-days the world is in the search of comfort, making IoT devices is the best solution to ease the lifestyle. Like we can control home appliances, door-locks, machines using smartphones or webserver. Here, we are also doing the same using an Android app designed by MIT App Inventor. Previously, we have used Blynk Android App to control home appliances.
MIT App Inventor is an open-source web application for Android. Originally it was created by Google, but now it is maintained by the Massachusetts Institute of Technology (MIT). By using MIT app inventor a beginner can also create software applications for Android easily. MIT app inventor uses graphical interface, in which users can drag-and-drop visual objects to create an application that can run on Android devices.
After designing app on MIT app inventor, you can download it on your Android phone using the QR code, or you can download its APK on your PC and later install it on your smartphone. After that, we will connect the app to ESP8266 and control the home appliances.
Components Required
- NodeMCU
- Lamp
- 5V Relay
- Jumper Wires
Relay
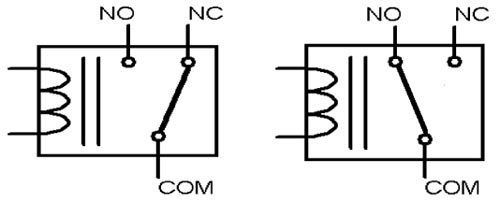
A relay is an electrically operated switch. Relays are used when we have to control many circuits by one signal. So by using relay, we can turn on/off a circuit electrically. Relay is controlled by small current and can switch ON and OFF larger current. Generally, relay has five terminals as shown below:

When no voltage applied to the coil, COM terminal will be connected to NC (normally closed) terminal. And when the voltage is applied to the coil, electromagnetic field produced that attract the Armature, and COM and NO (normally open) terminal gets connected, that allows a much larger current to flow.
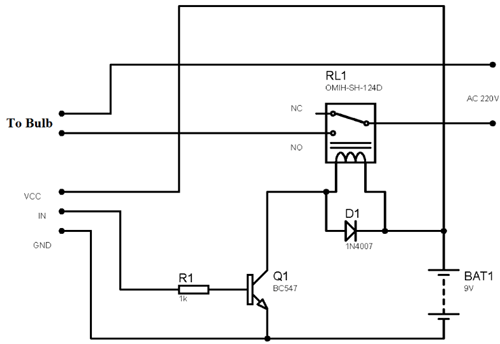
A small Driver circuit that consists of a Transistor, Diode and a resistor are used to configure the relay. Transistor is used to amplify the current, Resistor is used to provide bias to the transistor, and in the case when the transistor is Off, Diode is used to prevent reverse current flow, here we have used 6V Relay module.

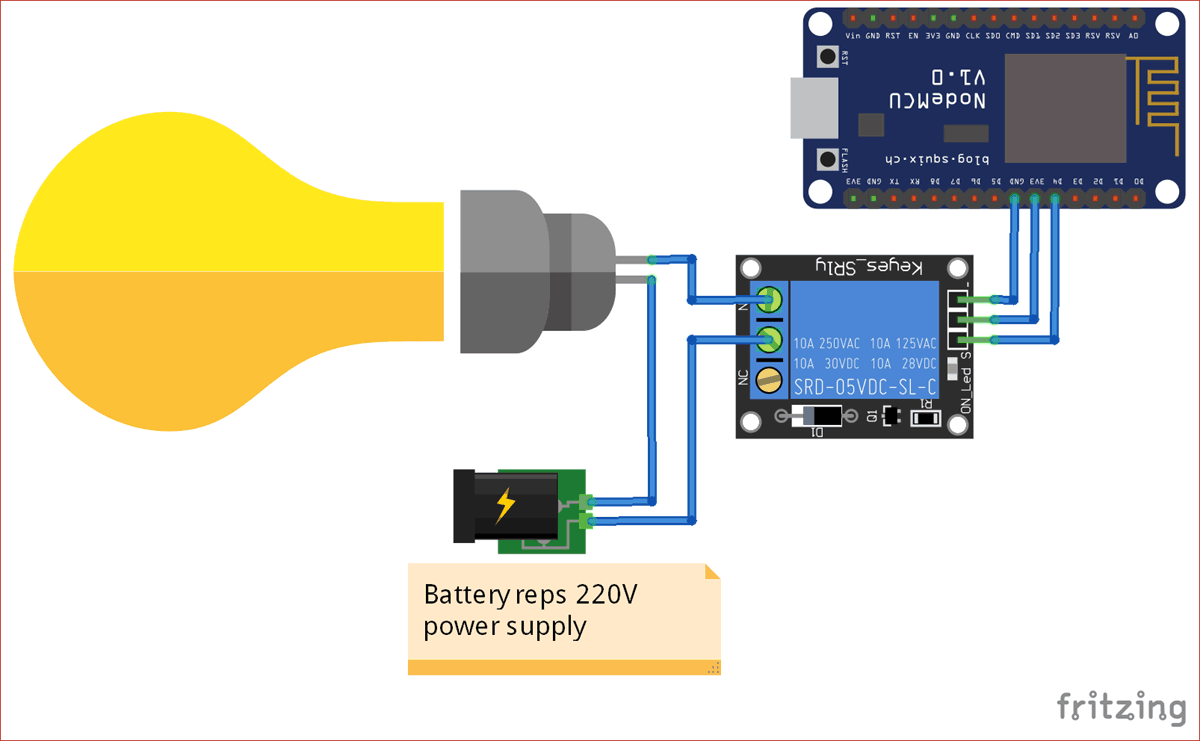
Circuit Diagram

Pin connection of relay with NodeMCU, for controlling home appliances.
|
NodeMCU |
Relay |
|
Vcc |
Vcc |
|
GND |
GND |
|
D4 |
Input |
Now we upload the code into NodeMCU to create a simple HTTP webserver for controlling home applicances. We will be using the HTTP GET method for communication between NodeMCU and Android APP.
Programming Code Explanation
The complete code for the project of controlling home appliances using MIT designed Android app is given at the end. Below we are explaining the function of the code, so that you can understand how the code is actually working.
Include the libraries for ESP8166 wifi module, and enter the wifi name and password.
#include <ESP8266WiFi.h> const char* ssid = "Enter Your WiFi Name "; const char* password = "Enter Your WiFi Password";
In void setup function, the function will try to connect to the wifi. This process executes in the loop, means it will run until it connects to wifi. So, be careful before entering your wifi name and password.
void setup() {
Serial.begin(115200); //Default Baud Rate for NodeMCU
delay(10);
pinMode(2, OUTPUT); // Connect Relay to NodeMCU's D4 Pin
digitalWrite(2, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
…………………………………….
…………………………………….
In void loop, it will check for client availability and perform the actions according to inputs.
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
String req = client.readStringUntil('\r');
………………………….
………………………….
Now to check whether your web server is working or not, navigate to your browser and use the following URLs to ON or OFF your light.
http://192.168.1.40/gpio/1
http://192.168.1.40:/gpio/0
Where 192.168.1.40 is NodeMCU’s IP address. You can find your NodeMCU’s IP address in the serial monitor. When you run the code in Arduino IDE, it will print your device’s IP address on the serial monitor. Therefore, it will be confirmed that the webserver is working or not.
Create an Android APP using MIT App Inventor
Now we will create an android app using MIT app Inventor to control light using the following steps:
First of all go to the MIT app inventor’s website: http://ai2.appinventor.mit.edu/
Then click on ‘Create apps’ on the top right corner.

Now in the next screen click on ‘Projects’ and then ‘Start new project’.

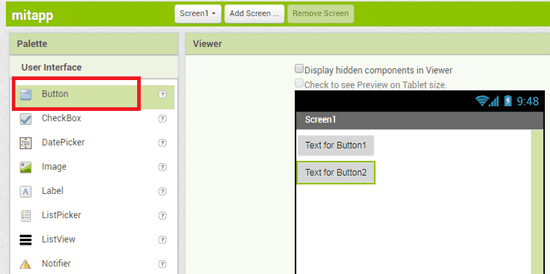
Now click on ‘Button’ and drag and drop two buttons on the main screen. You can enter the name of your choice on the buttons from the options on the right side.

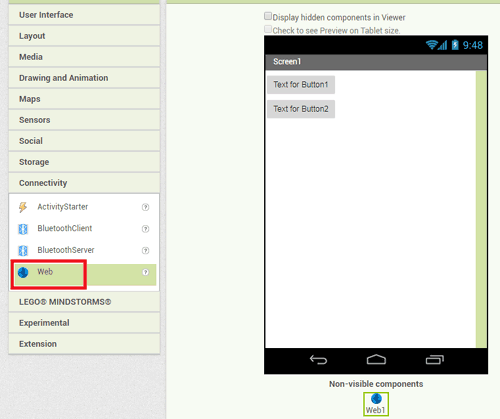
After this click on the ‘connectivity’ and drag and drop the web component on the main screen.

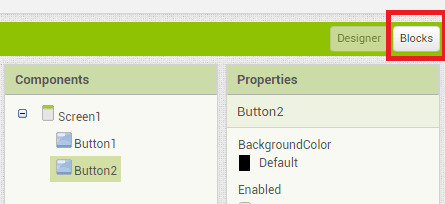
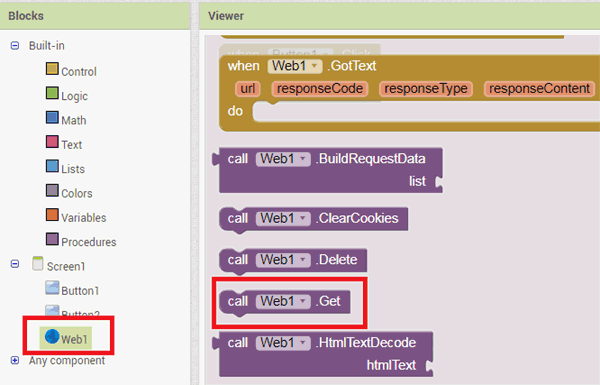
Now click on the ‘Blocks’ to add blocks in your app.

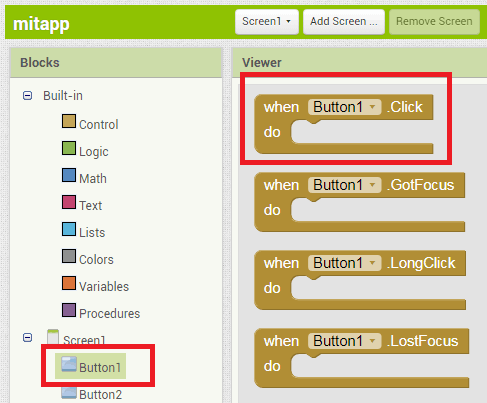
Now in blocks menu click on the button1 and then click on the marked red option.

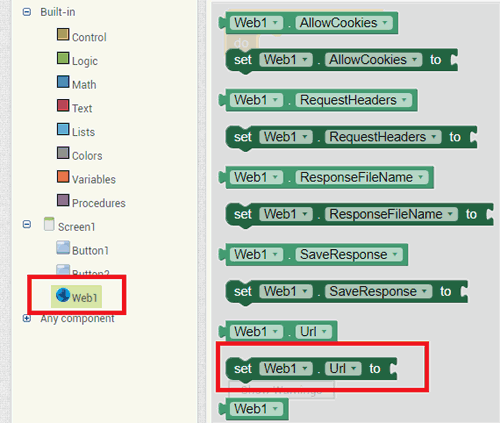
After this click on web1. Scroll down and choose the red marked block.

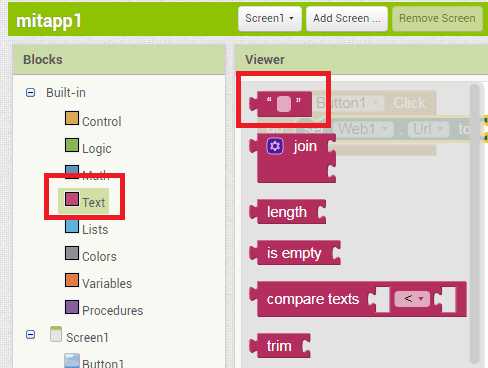
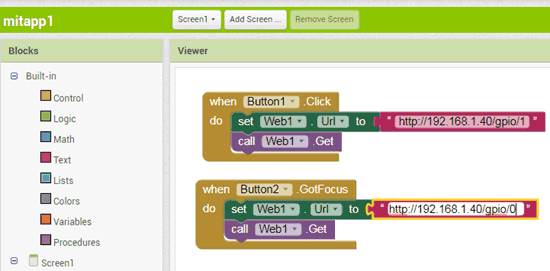
Now click on the text menu and choose the first option. Enter your URL in the text menu.

After this click on the web1 again and then choose the marked red option.

Follow the same procedure for the ‘Button2’.

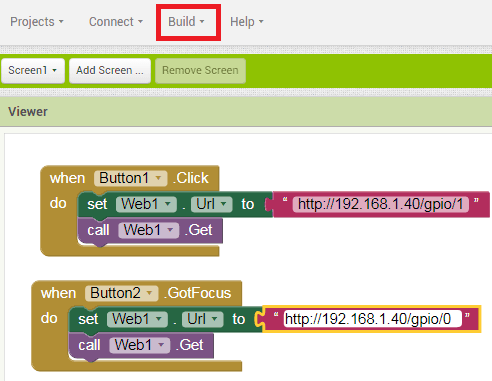
Now the app is ready to download, simply click on ‘Build’ to get he apk file . Also, there are two options to download the app apk, by the QR code and directly on PC, then later install it on the Android.

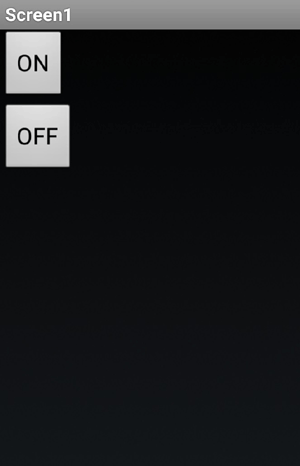
Now your app is ready, and you can control the light using the on-off buttons presented on the app.

This is how you can control home appliances or any electrical devices using this IoT based Android app. Also check our previous project of home automation using Blynk App.
#include <ESP8266WiFi.h>
const char* ssid = "Enter Your WiFi Name ";
const char* password = "Enter Your WiFi Password";
WiFiServer server(80);
void setup() {
Serial.begin(115200); //Default Baud Rate for NodeMCU
delay(10);
pinMode(2, OUTPUT); // Connect Relay to NodeMCU's D4 Pin
digitalWrite(2, 0);
// Connect to WiFi network
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
// Check if a client has connected
WiFiClient client = server.available();
if (!client) {
return;
}
// Wait until the client sends some data
Serial.println("new client");
while(!client.available()){
delay(1);
}
String req = client.readStringUntil('\r');
Serial.println(req);
client.flush();
int val;
if (req.indexOf("/gpio/0") != -1)
val = 0;
else if (req.indexOf("/gpio/1") != -1)
val = 1;
else {
Serial.println("invalid request");
client.stop();
return;
}
// Set GPIO2 according to the request
digitalWrite(2, val);
client.flush();
String s = "HTTP/1.1 200 OK\r\nContent-Type: text/html\r\n\r\n<!DOCTYPE HTML>\r\n<html>\r\nGPIO is now ";
s += (val)?"high":"low";
s += "</html>