Advertisements and notices are very important for any organization to display and sell their products. You can see many digital advertisement boards in public places like railway stations, bus stations, airports etc. But with Internet of Things (IoT), there is a great shift in technology and we can also revolutionize this kind of notice board by making it wireless and controlled from a webserver.
Notice boards can be used anywhere and are very useful in Hotels, Malls, colleges, offices to display messages, alerts, offers etc. But it is very tedious task to change the notice everyday. So, in this project we will make a IoT based Smart notice board using NodeMCU where you can remotely change the notice using web browser.
Components Required:
- NodeMCU (ESP-12e)
- 16*2 LCD
- Working Wi-Fi Connection
NodeMCU is the most popular and easy to use Wi-Fi module used in IoT based projects. We have previously used NodeMCU in many IoT based projects.
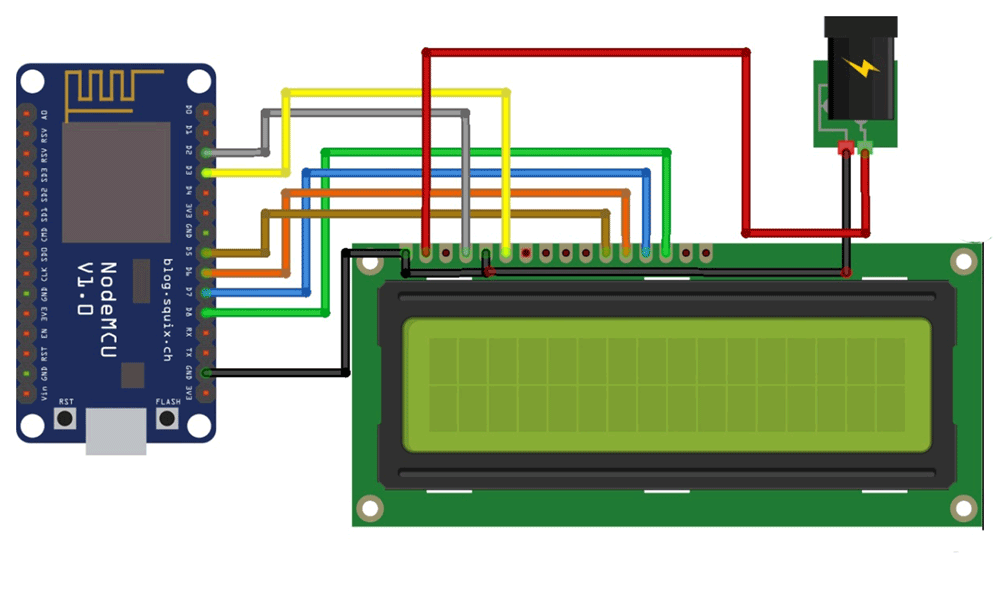
Circuit Diagram:
Circuit diagram for this Smart Notice Board is given below
 Pin connections for LCD and NodeMCU is given below
Pin connections for LCD and NodeMCU is given below
RS pin of LCD -> D2 pin of NodeMCU
R/W pin of LCD -> GND pin of NodeMCU
EN pin of LCD -> D3 pin of NodeMCU
D4 pin of LCD -> D5 pin of NodeMCU
D5 pin of LCD -> D6 pin of NodeMCU
D6 pin of LCD -> D7 pin of NodeMCU
D7 pin of LCD -> D8 pin of NodeMCU
Also connect potentiometer to LCD backlight pin to adjust the contrast of LCD.
Note that 16*2 LCD works on 5v so you have to use 5v power supply to turn on the LCD. Arduino Uno board can be used to give 5v to LCD.

Code and Explanation
Here we will use Arduino IDE to code NodeMCU.
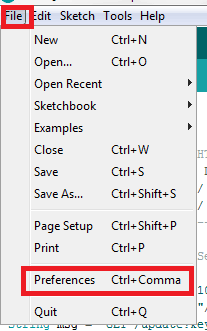
To program NodeMCU with Arduino IDE go to File–>Perferences–>Settings.

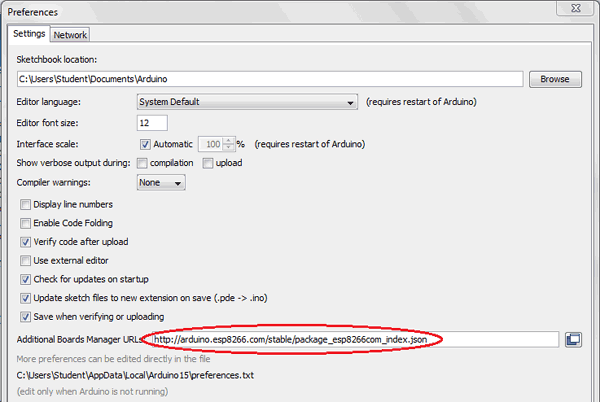
Enter http:// arduino.esp8266.com/stable/package_esp8266com_index.json into ‘Additional Board Manager URL’ field and click ‘Ok’.

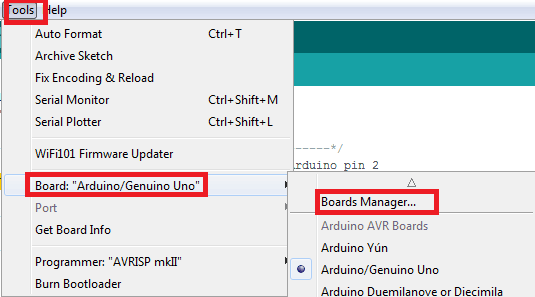
Now go to Tools > Board > Boards Manager.

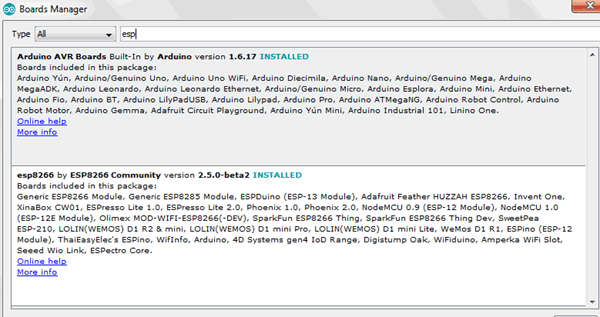
In Boards Manager window, Type esp in the search box, esp8266 will be listed there below. Now select latest version of board and click on install.

After installation is complete, go to Tools >Board >and select NodeMCU 1.0(ESP-12E Module). Now you can program NodeMCU with Arduino IDE.
We need two libraries to make the local web server. Download these libraries from the given links
After downloading the .zip files, add the libraries in Arduino IDE by clicking on
Sketch->Include library -> Add .zip Libarary
and then restart the Arduino IDE
Now, we are ready to write the code for this IOT notice board.
- First include all the required libraries using #include<>
#include <ESP8266WiFi.h> #include <ESPAsyncTCP.h> #include <ESPAsyncWebServer.h> #include <LiquidCrystal.h>
- Then declare all the required pins for LCD and make an instance to use in the program. Also enter SSID and password of your Wi-Fi network as shown below.
const int RS = D2, EN = D3, d4 = D5, d5 = D6, d6 = D7, d7 = D8; LiquidCrystal lcd(RS, EN, d4, d5, d6, d7); const char* ssid = "*********"; const char* password = "************";
- Now, make a simple a HTML page to enter and send the message to LCD. For this we have to create a get type Form to enter the message and a HTML button to send. This HTML Program is stored in memory using PROGMEM keyword.
const char html_page[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>Smart Notice Board</title>
..
..
<form action="/get">
Enter Text to Display: <input type="text" name="input1">
<input type="submit" value="Send">
..
- In void setup function, connect the NodeMCU module with Wi-Fi and also check for the incoming message from the server. Initialize the LCD and serial communication with 115200 baud rate and check for the given Wi-Fi and print the IP address.
void setup() {
Serial.begin(115200);
lcd.begin(16, 2);
..
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("WiFi Failed!");
..
Now, send the webpage with input fields to the client computer.
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", html_page);
});
Send a GET request to
<ESP_IP>/get?input1=<Message>
and print the received message on the LCD.
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
..
if (request->hasParam(input1)) {
message = request->getParam(input1)->value();
inputParam = input1;
lcd.print(message);
- Now, to scroll the message on the LCD, use
lcd.scrolldisplay()
function in void loop function.
void loop() {
for (int positionCounter = 0; positionCounter < 29; positionCounter++) {
lcd.scrollDisplayLeft();
delay(500);
}
That’s it, we have done with the coding part. Complete code with a demonstration video for this Web Controlled Notice Board is given at the end of this article.
Connect the NodeMCU with the laptop/PC using the USB cable and choose the board from the tools menu and upload the code.
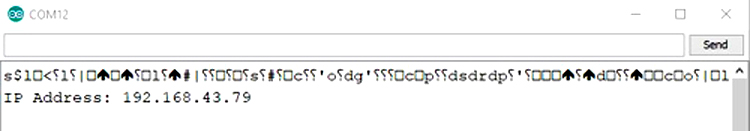
Make sure your module and laptop/PC are connected with the same Wi-Fi network. Now, open the serial monitor and here you will see the IP address of your NodeMCU. Copy this IP and paste in the address field of browser.

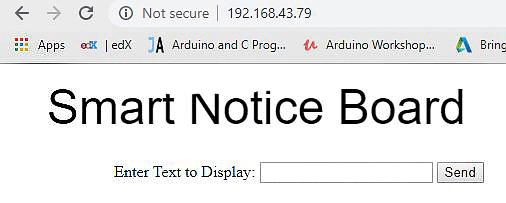
After entering the IP address in the browser, you will see the page as shown below.

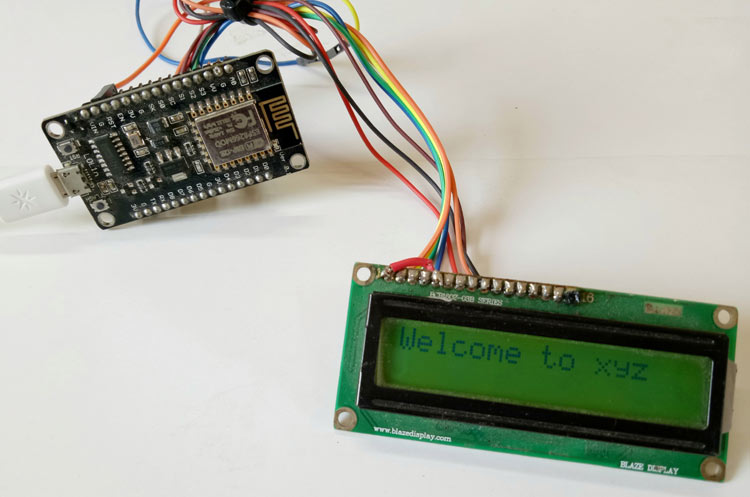
Now, enter the message and hit Send button. You will see the message in serial monitor as well as on the LCD. So this is how this IOT based Digital Notice Board works, and now you can change the message on notice board from anywhere in world using this webpage, all you have to set the port forwarding in your router.
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <LiquidCrystal.h>
const int RS = D2, EN = D3, d4 = D5, d5 = D6, d6 = D7, d7 = D8;
LiquidCrystal lcd(RS, EN, d4, d5, d6, d7);
AsyncWebServer server(80);
const char* ssid = "*******"; //replace ssid and password with your wifi network credentials
const char* password = "********";
const char* PARAM_INPUT_1 = "input1";
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html><head>
<title>Smart Notice Board</title>
<meta name="viewport" content="width=device-width, initial-scale=5">
<p> <font size="9" face="sans-serif"> <marquee> Smart Notice Board </marquee> </font> </p>
</head><body><center>
<form action="/get">
Enter Text to Display: <input type="text" name="input1">
<input type="submit" value="Send">
</form><br>
</center></body></html>rawliteral";
void notFound(AsyncWebServerRequest *request) {
request->send(404, "text/plain", "Not found");
}
void setup() {
Serial.begin(115200);
lcd.begin(16, 2);
lcd.clear();
lcd.setCursor(0, 0);
lcd.print("Smart Notice Dis");
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
if (WiFi.waitForConnectResult() != WL_CONNECTED) {
Serial.println("WiFi Failed!");
return;
}
Serial.println();
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html);
});
server.on("/get", HTTP_GET, [] (AsyncWebServerRequest *request) {
String message;
String inputParam;
if (request->hasParam(PARAM_INPUT_1)) {
message = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
lcd.clear();
lcd.setCursor(0,0);
lcd.print(message);
}
else {
message = "No message sent";
inputParam = "none";
}
Serial.println(message);
request->send(200, "text/html", index_html);
});
server.onNotFound(notFound);
server.begin();
}
void loop() {
for (int positionCounter = 0; positionCounter < 29; positionCounter++) {
lcd.scrollDisplayLeft();
delay(500);
}
}











