In this tutorial, we will install Apache web server in Raspberry Pi to control the LED from a webpage that can be accessed from anywhere over the internet. This is a basic tutorial with minimum features and it can be further modified to use this method in IoT-based home automation, remote control automation, robotics, etc.
Here we control an LED connected to Raspberry Pi by using Apache web server. For this, we create an HTML/php web page which has two buttons - one for turning on the LED and the second for turning off the LED.
Components Required
- Raspberry pi board (With Raspbian operating system)
- LED
- 250-ohm resistor
- Jumper Wires
An SSH client (Putty) is used to connect the Raspberry pi using a Laptop or computer. For this, the raspberry pi needs to be connected to a network via LAN or Wi-Fi. If you have a separate monitor for your raspberry pi, then it's better to connect raspberry pi with the monitor and you don’t have to use any SSH client.
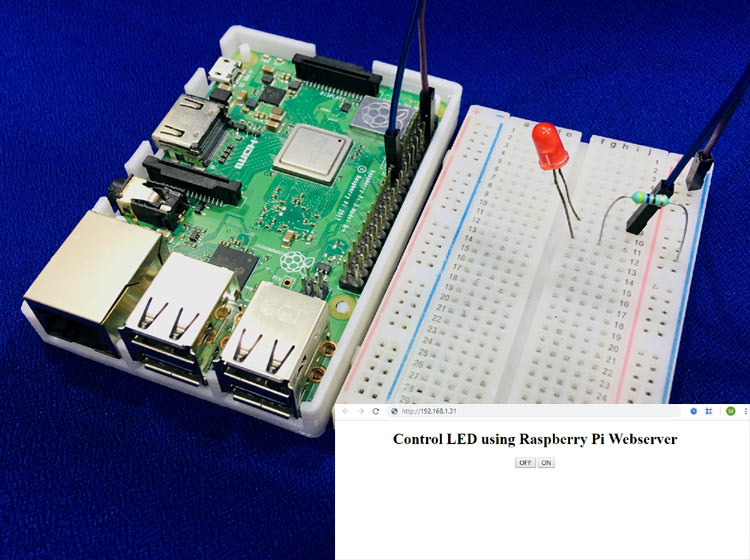
Controlling LED using Raspberry Pi Webserver
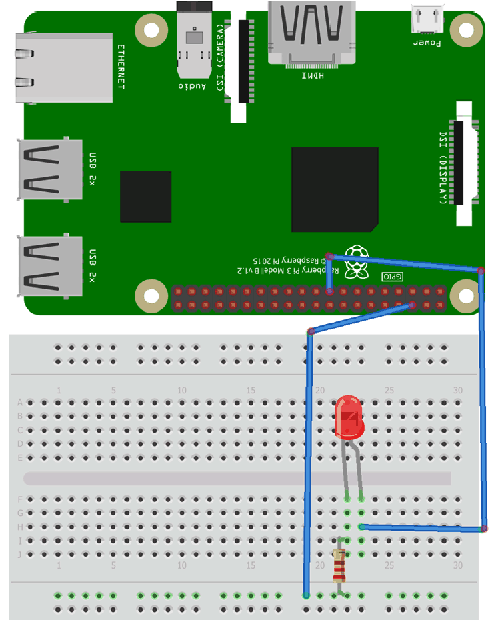
Step 1: Connections

The connections in this project are quite simple - the positive pin of LED is connected to GPIO 27 pin and the negative pin to a 270 ohm resistor, the other side of which is connected to GND pin.
Step 2: Installing WiringPi Library
WiringPi is a PIN-based GPIO access library written in C for the BCM2835, BCM2836, and BCM2837 SoC devices used in all Raspberry Pi versions. It’s released under the GNU LGPLv3 license and is usable from C, C++, and RTB (BASIC) as well as many other languages with suitable wrappers.
1. First we will update our Pi with the latest versions of Raspbian using the command:
sudo apt-get update
2. Now we will install git by using this command:
sudo apt-get install git-core
3. Now obtain WiringPi using git by this command:
git clone git://git.drogon.net/wiringPi
4. Then install WiringPi library using:
cd wiringP./build
Step 3: Installing a Web Server
Apache is a very popular webserver, designed to create web servers that have the ability to host one or more HTTP-based websites. Apache Web Server can be enhanced by manipulating the code base or adding multiple extensions/add-ons. In our project, we are using an HTTP server and its PHP extension.
To Install Apache web server, we will use the following commands:
First, update the available packages:
sudo apt-get update
Now, install the apache2 package by using this command in the terminal:
sudo apt-get install apache2 -y
To test the web server whether it is working or not, go to your browser and type the Pi’s IP address in the tab.
To find the Pi's IP address, type ifconfig at the command line.
By default, Apache puts a test HTML file in the web folder. This default web page is served when you browse to http://192.168.1.31 (whatever the Pi's IP address is) from another computer on the network.
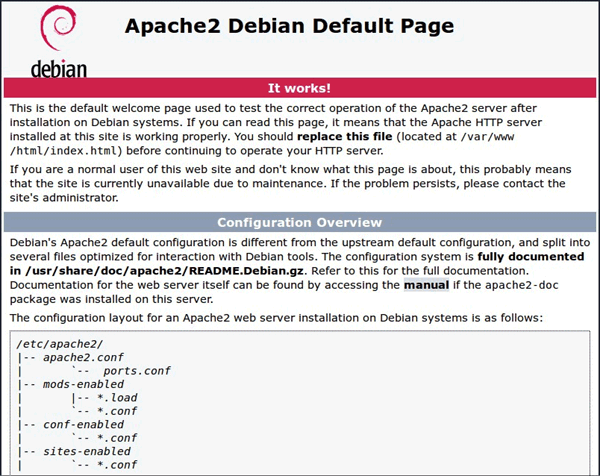
Browse to the default web page either on the Pi or from another computer on the network and you will see the following:

This means the Apache web server is working.
Now we will see how to change the default web page with your own HTML page
This default web page is just an HTML file on the filesystem. It is located at var/www/html/index.html.
Navigate to this directory in a terminal window and have a look at what's inside:
cd var/www/html ls -al This will show you: total 12 drwxr-xr-x 2 root root 4096 Jan 8 01:29 . drwxr-xr-x 12 root root 4096 Jan 8 01:28 .. -rw-r--r-- 1 root root 177 Jan 8 01:29 index.html
This shows that by default there is one file in /var/www/html/ called index.html and it is owned by the root user. To edit the file, you need to change its ownership to your own username. Change the owner of the file using:
Sudo chown pi: index.html.
You can now try editing this file and then refresh the browser to see the web page change.
Install PHP in Raspberry Pi
Now if we want to use PHP code along with HTML, then we have to further install the PHP extension in Raspberry pi. Using PHP code, we can create shell commands to control the LED from the PHP script.
To allow the Apache server to edit PHP files, we will install the latest version of PHP and the PHP module for Apache. Use the following command in terminal to install these:
sudo apt-get install php libapache2-mod-php -y
Now remove the default index.html file:
sudo rm index.html
And create your own index.php file:
sudo nano index.php
Now enter the below code in index.php to test the PHP installation.
<?php phpinfo(); ?>
Save it by pressing CTRL + X and the ‘y’ and enter. Now refresh the webpage in your browser, you will see a long page with lots of information about PHP. This shows that the PHP extension is installed properly. If you have any problem with the pages or if the pages do not appear, try reinstalling the apache server and its PHP extension.
Step 5: Start Coding for controlling GPIO pin using this Raspberry Pi Webserver
Now delete the previous code in index.php (<?php phpinfo(); ?>) file and insert below PHP code to control GPIO pins inside body of HTML code.
Below is the complete code for creating two buttons to turn on and off the LED connected to Raspberry Pi.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Raspberry Pi WiFi Controlled LED</title>
</head>
<body>
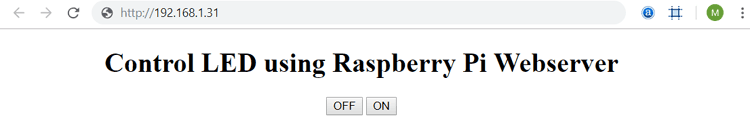
<center><h1>Control LED using Raspberry Pi Webserver</h1>
<form method="get" action="index.php">
<input type="submit" style = "font-size: 14 pt" value="OFF" name="off">
<input type="submit" style = "font-size: 14 pt" value="ON" name="on">
</form>
</center>
<?php
shell_exec("/usr/local/bin/gpio -g mode 27 out");
if(isset($_GET['off']))
{
echo "LED is off";
shell_exec("/usr/local/bin/gpio -g write 27 0");
}
else if(isset($_GET['on']))
{
echo "LED is on";
shell_exec("/usr/local/bin/gpio -g write 27 1");
}
?>
</body>
</html>

In the above code there is a PHP script which checks which button is pressed by using below code and then turns on and off the LED accordingly.
<?php
shell_exec("/usr/local/bin/gpio -g mode 27 out");
if(isset($_GET['off']))
{
echo "LED is off";
shell_exec("/usr/local/bin/gpio -g write 27 0");
}
else if(isset($_GET['on']))
{
echo "LED is on";
shell_exec("/usr/local/bin/gpio -g write 27 1");
}
?>
Here we have used shell_exec() command in php code, this command is used to run the shell command from the PHP script. Learn more about shell_exec here. If you run the command inside shell_exec directly form the terminal of Raspberry pi, you can directly make GPIO pin 27 low or high. Below are two commands to test the LED directly from terminal.
/usr/local/bin/gpio -g write 27 0 /usr/local/bin/gpio -g write 27 1
After completing this, run the code in your browser by typing the IP address of raspberry pi in the browser. You will see 2 buttons - ON, OFF to control your LED by clicking these buttons.
I hope you liked this article. You can also check out our other Internet of Things projects.