16x2 LCD module is the most popular and easy to use display module, and we already interfaced with ESP32 to build an Internet Clock. But these types of displays are space and power-consuming modules and can’t be used in wearable products. Here is another popular display module called OLED, although it is a little bit costlier than 16x2 display but it is a small and less power-hungry module. OLED is a graphical display module that can be used to display small images and graphics.
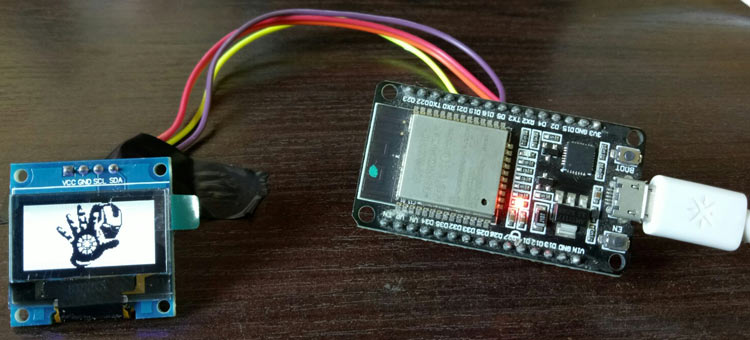
Here in this project, we will use a popular Wi-Fi module ESP32 with OLED to display some graphical images on it. Learn more about ESP32 and its working by going through various applications built on it.
OLED Display

OLED (Organic Light Emitting Diode) is a kind of Light Emitting Diode that is made using organic compounds that excites when electric current allowed to flow through them. These organic compounds have their own light hence they don’t require any backlight circuitry like normal LCDs. Because of this reason OLED display technology is power efficient and widely used in Televisions and other display products.
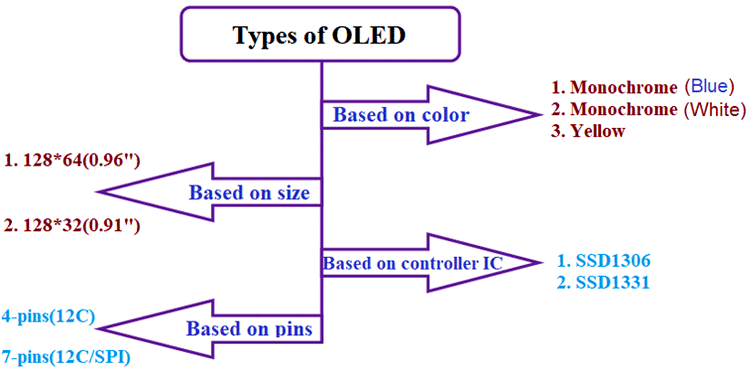
Various types of OLEDs are available in the market based on the color of the display, the number of pins, size and controller IC.
Below image shows the available options of small OLED module

In this tutorial, we will use the Monochrome Blue 4-pin SSD1306 0.96” OLED module which is 128 pixels wide and 64 pixels long. This 4-pin OLED supports only I2C protocol and controller IC SSD1306 helps the OLED to display the received characters.
Components Required:
- ESP32 module
- 128*64 SSD1306 OLED module
- Jumper Wires
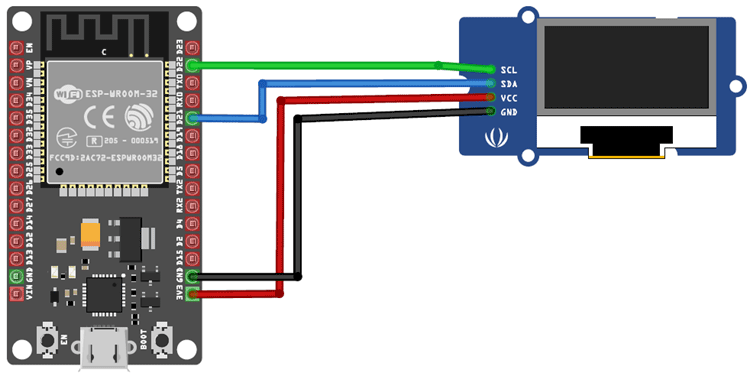
ESP32 OLED Display Circuit Diagram

ESP32 OLED Connections:
1. SCL pin (D22) of ESP32 -> SCL pin of OLED
2. SDA pin (D21) of ESP32 -> SDA pin of OLED
3. 3.3v pin of ESP32 -> Vcc of OLED (support 3-5v)
4. GND of ESP32 -> GND of OLED
Installing required Libraries for OLED in Arduino IDE
To display the content on OLED using ESP32, we need two libraries Adafruit_SSD1306 library and Adafruit_GFX library.
Follow the below steps to install those libraries:
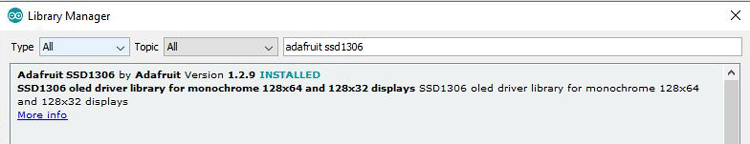
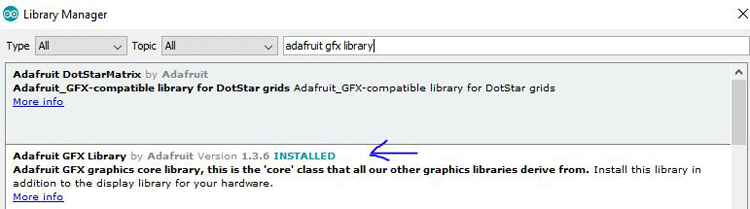
1. Open the Arduino IDE and go to Sketch > Include Library > Manage Libraries.
2. In library manager, search for the above libraries and install them.


After installing the libraries, restart the Arduino IDE.
Programming ESP32 for OLED
Before writing the code for the ESP32, make sure you have downloaded the board files for it. If not, then open Tools -> Board -> Board manager and search for ESP32 and install it. Learn more about programming ESP32 with Arduino IDE here.
Get the I2C address of the OLED Module:
Here I2C communication is used between OLED and ESP32, so we need the I2C address of the display. Generally, the I2C address of the 128*64 OLED is 0x3C. To find the I2C address of the OLED module, connect the OLED module with the ESP32 and upload the below code and open the serial monitor. You will see the address of the OLED. This address will be used in the final code.
#include <Wire.h>
void setup() {
Serial.begin (9600);
Serial.println ("Scanning I2C device...
Wire.begin();
for (byte i = 0; i <50; i++)
{
Wire.beginTransmission (i);
if (Wire.endTransmission () == 0)
{
Serial.print ("Address found->");
Serial.print (" (0x");
Serial.print (i, HEX);
Serial.println (")");
Count++;
}
Serial.print ("Found ");
Serial.print (count, DEC);
Serial.println (" device");
}
void loop() {}
Display Image on OLED using ESP32
Now, write the code to display the scrolling text and bitmap image one after another. Full code is given at the end of this tutorial. You can find an example code for OLED in File->Examples->AdafruitSSD1306.
1. Now, start the code by importing the necessary libraries. Include “Adafruit_GFX.h”, “Adafruit_SSD1306.h” for OLED Display and wire.h for I2C.
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h>
2. Define the screen width and height using a #define macro. Then make an instance for using the library.
#define SCREEN_WIDTH 128 #define SCREEN_HEIGHT 64 Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
3. We will make a function to display scrolling text. First clear the display using display.clearDisplay() function. You can set the text size using display.setTextSize() function and by giving the size as argument. To print the text display.println() or display.print() functions are used as shown below.
void display_scrolltext(void) {
display.clearDisplay();
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println(F("Welcome"));
delay(2000);
display.clearDisplay();
Now, for scrolling the text in different directions, there are different functions. To scroll right use display.startscrollright(), similarly to scroll left use display.startscrollleft() and to scroll diagonal right use display.startscrolldiagright() as shown below.
display.startscrollright(0x00, 0x0F); delay(2000); display.stopscroll(); delay(1000); display.startscrollleft(0x00, 0x0F); delay(2000); display.stopscroll(); delay(1000); ..
4. In the setup function, Initialize the OLED display by using SSD1306_SWITCHCAPVCC, it will generate 3.3V internally to initialize the display. Then call the display_scrolltext() and display.drawBitmap() function to display text and image.
void setup() {
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
testscrolltext();
display.clearDisplay();
display.drawBitmap(0, 0, image_data, 128, 64, 1);
display.display();
}
Here display.drawBitmap() function takes 6 parameters (x-coordinate, y-coordinate, bitmap array, width, height and color) to display image. As we are using 128x64 OLED, so we will set width and height as 128 and 64 respectively. Here the bitmap array contains the pixel information to draw the pixel on the screen to create the image. This bitmap array (Hex values) can be generated online or using bitmap software as explained below.
Converting Image into Bitmap Array
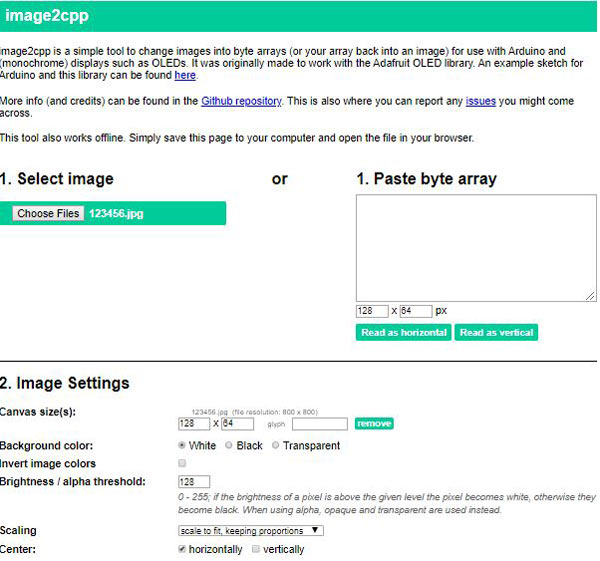
To convert the image into hex values, you can use this online tool.
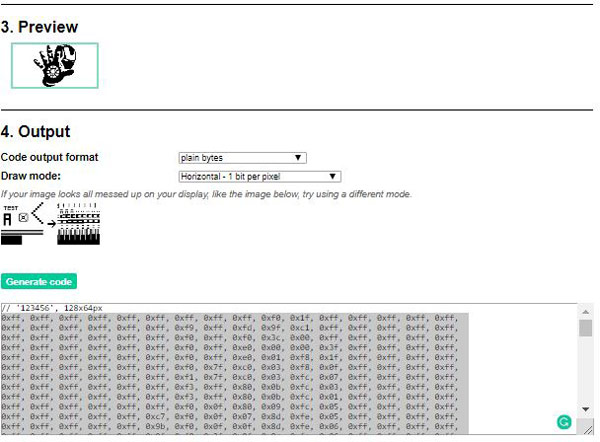
1. Go to this online tool and upload the image that you want to convert. Enter the size of the OLED i.e. 128*64 and change the background color if you want. It will also show the preview of the image as shown below.

2. Then click on Generate code.

3. Here we are converting one Iron Man graphics. So after converting the image, copy all the generated hex values and paste it in Arduino code as shown below. Complete Arduino Code with full Hex values is given at the end of this tutorial.
static const uint8_t image_data[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf9, 0xff, 0xfd, 0x9f, 0xc1, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0xf0, 0x3c, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0xe0, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
……… …. ….
……… ……..
To see the available functions for the OLED display, please refer to the header file of the Adafruit ssd1306 library in your Arduino directory.
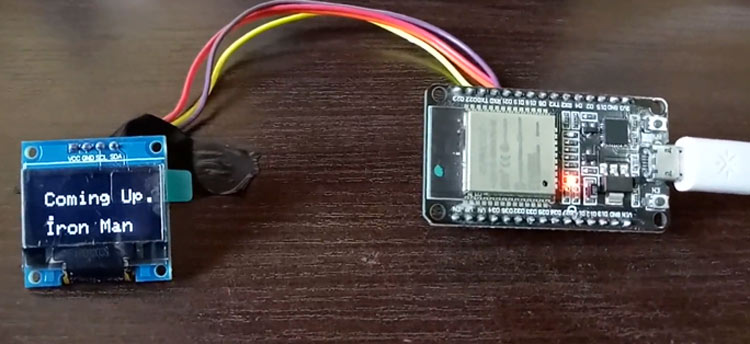
ESP32 OLED Graphics Display
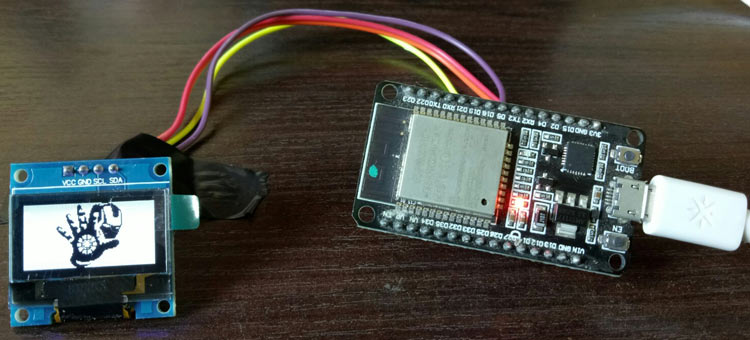
Finally, upload the complete code into ESP32 using Arduino IDE and you will first see the scrolling text saying “Coming up Iron Man” and then it will show the Iron man graphics image which we have converted into Hex values using the online tool.


Also, check the demonstration video given at the end.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
static const uint8_t image_data[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf9, 0xff, 0xfd, 0x9f, 0xc1, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0xf0, 0x3c, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0xe0, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0xe0, 0x01, 0xf8, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x7f, 0xc0, 0x03, 0xf8, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf1, 0x7f, 0xc0, 0x03, 0xfc, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x80, 0x0b, 0xfc, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x80, 0x0b, 0xfc, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0x80, 0x09, 0xfc, 0x05, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc7, 0xf0, 0x0f, 0x07, 0x8d, 0xfe, 0x05, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x9b, 0xf0, 0x0f, 0x0f, 0x8d, 0xfe, 0x06, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x9f, 0xf8, 0x3f, 0x0f, 0x8c, 0xfe, 0x06, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x8f, 0xfb, 0xef, 0x07, 0x8c, 0xfe, 0x06, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xcf, 0xfb, 0xe7, 0x01, 0x0c, 0xfe, 0x06, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc7, 0xf8, 0xe6, 0x01, 0x0c, 0xff, 0x0e, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc1, 0xf8, 0xe6, 0x01, 0x0c, 0x7f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0xf8, 0x66, 0x03, 0x0c, 0x7f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x7c, 0x02, 0x0f, 0x1c, 0x7f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x7c, 0x02, 0x03, 0x3c, 0x7f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf3, 0xfc, 0x00, 0x03, 0x78, 0x7f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf1, 0xfc, 0xf8, 0x03, 0xf0, 0x3f, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x9f, 0xf8, 0xfc, 0xf8, 0x07, 0xf7, 0x87, 0xfe, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x07, 0xf8, 0x0c, 0x38, 0x07, 0xe3, 0xe1, 0xfc, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x33, 0xf8, 0x04, 0x18, 0x07, 0xc0, 0xf0, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x3f, 0xfc, 0x06, 0x10, 0x07, 0xc0, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x8f, 0xfc, 0x0e, 0x00, 0x07, 0xc0, 0x00, 0x3b, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x82, 0x7e, 0x0e, 0x00, 0x01, 0xe0, 0x00, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xc0, 0x3e, 0x0c, 0x00, 0x01, 0xb0, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xe0, 0x7e, 0x00, 0x00, 0x01, 0xb0, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xfe, 0x00, 0x00, 0x01, 0xb8, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x77, 0x00, 0x00, 0x01, 0xd8, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x03, 0x00, 0x1b, 0x01, 0xdc, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x01, 0x80, 0x7b, 0xc1, 0xfc, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x81, 0x80, 0x7b, 0xd0, 0x3c, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc7, 0x83, 0x3b, 0xb8, 0x7e, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xef, 0x03, 0x80, 0x38, 0xfe, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x07, 0x9b, 0x7c, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x03, 0xae, 0xb0, 0x3f, 0xfc, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x5f, 0x44, 0x3f, 0xe0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x0f, 0x3f, 0x1e, 0x33, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x0f, 0x7f, 0xde, 0x30, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x0f, 0x1f, 0x1e, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x5f, 0x40, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x03, 0xa0, 0x3c, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x07, 0xda, 0x7c, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x03, 0x80, 0xb8, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x03, 0x3b, 0x90, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7b, 0xc0, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x7b, 0xc0, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x0a, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x10, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x1e, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x03, 0xff, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff
};
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000); // Pause for 2 seconds
// Clear the buffer.
display.clearDisplay();
testscrolltext();
// Clear the buffer.
display.clearDisplay();
// Draw bitmap on the screen
display.drawBitmap(0, 0, image_data, 128, 64, 1);
display.display();
}
void testscrolltext(void) {
display.clearDisplay(); // clear the display screen of the OLED
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println(F("Welcome"));
delay(2000);
display.clearDisplay();
display.println(F("Coming Up"));
display.println(F("Iron Man"));
display.display();
delay(100);
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
void loop() {
}