With the increasing use of IoT now days, it becomes easy to control and monitor any electronics device from anywhere in the world. Devices on IoT network can communicate to each other and adjust themselves according to the input from another device. Cayenne is one of the IoT platform which makes it easy to build your own IoT setup. It is a drag and drop IoT project builder that gives power to developers to quickly create and host their connected device on the internet, without having much knowledge of programming. Initially it was only available for Raspberry Pi, but now it has support for Arduino and other controllers. Further in this tutorial we will see how to use Cayenne with ESP32 to control any local device remotely from anywhere.
We previously used Cayenne with Raspberry to control an LED. This time we use a popular Wi-Fi module ESP32 and interface it with Cayenne.
Features of Cayenne IoT Cloud Platform:
- Cayenne App –used to remotely control setup your IoT projects with drag and drop widgets from an app.
- Cayenne Online Dashboard – it setup and manage our IoT projects with the help of the browser.
- Cayenne Cloud- work is to store and process the device data.
- Cayenne Agent – enables communication with the server, agent and hardware for implementing incoming and outgoing commands, actions, triggers and alerts.
Every time you press a button from the Cayenne app or online dashboard, it travels to the Cayenne Cloud where it’s processed and finds its way to your hardware and vice versa.
In the previous tutorial we have controlled the LED using Cayenne and ESP8266. Now, we are using ESP32 with Cayenne to control a LED.
ESP32 is the elder brother ESP8266, it is a microcontroller with in-build WIFI module and dual mode Bluetooth, and widely used in many IoT projects.
Components required
- ESP32
- LED
- Resistor
- Jumpers
- USB cable
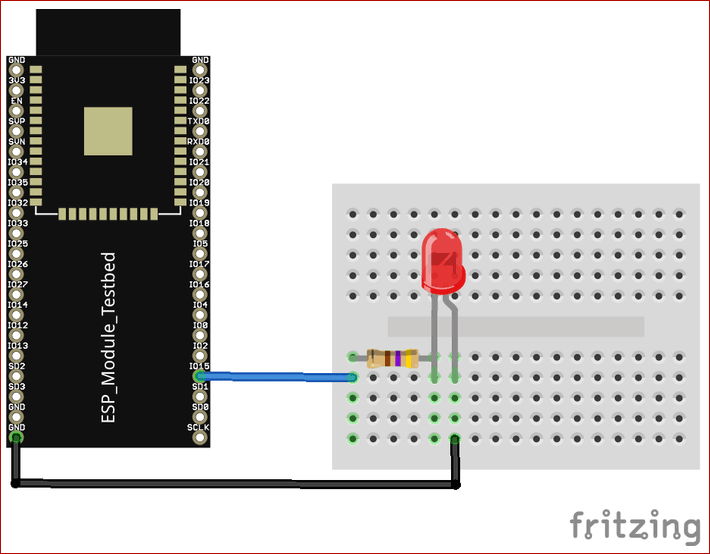
Circuit diagram

Setup Cayenne Dashboard for ESP32
If you do not have an account on Cayenne, create an account from the following link: https://cayenne.mydevices.com/cayenne/signup

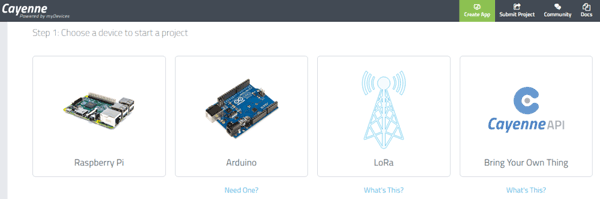
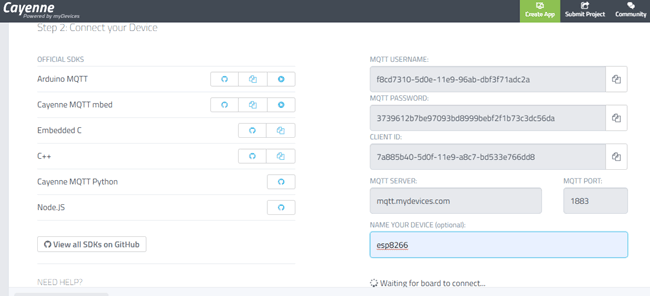
In this project we are using ESP32 so select “Bring Your Own Thing” but if you are using Arduino or Raspberry Pi you may select the same as shown in the screenshot.

By clicking on Bring Your own thing we will get the MQTT username and password. Then name the device as ESP32, as shown in the screenshot.

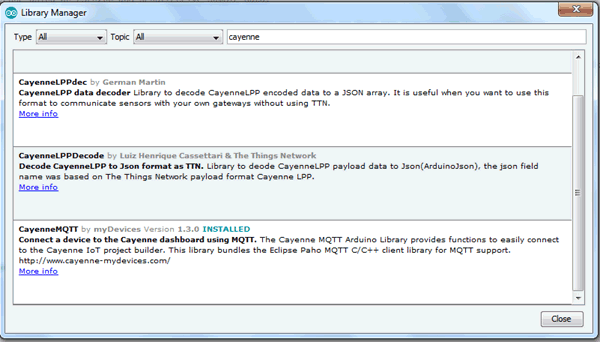
Now open Arduino IDE and install the Cayenne MQTT library or download the library from Github by clicking on the following link:https://github.com/myDevicesIoT/Cayenne-MQTT-ESP

Also, install ESP32 board package and select your ESP32 board from the Tools menu.
Programming Code Explanation
The complete code for controlling LED using ESP32 and Cayenne is given at the end. Start the code with defining all the required libraries.
#define CAYENNE_PRINT Serial #include <CayenneMQTTESP32.h>
Now, enter your wifi connections details in place of SSID and PASSWORD.
char ssid[ ] = "ssid"; char wifiPassword[ ] = "wifiPassword";
Next we need to provide Cayenne authentication information. This should be obtained from the Cayenne Dashboard.
char username[] = "MQTT_USERNAME"; char password[] = "MQTT_PASSWORD"; char clientID[] = "CLIENT_ID";
In void setup() function ESP32 communicating with cayenne dashboard using MQTT, and setting D2 pin of ESP32 node MCU as output.
void setup() {
Cayenne.begin(username, mqtt_password, cliend_id, ssid, password);
pinMode(2, OUTPUT);
digitalWrite(2, HIGH);
}
In the void loop() function we are sending sensor data continuously to Cayenne.
void loop() {
Cayenne.loop();
}
Here, in CAYENNE_IN(0) ‘0’ is the channel number mention in the code for cayenne dashboard.
CAYENNE_IN(0)
{
digitalWrite(2, !getValue.asInt()); // to get the value from the website }
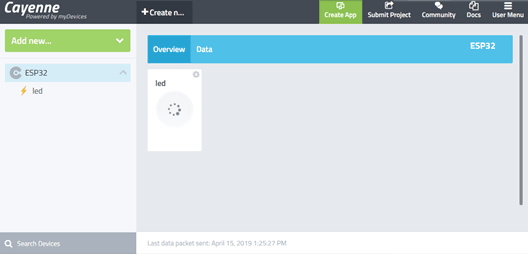
Testing LED Control by Cayenne Dashboard using ESP8266
Compile and upload the complete code, and after uploading open the cayenne dashboard.
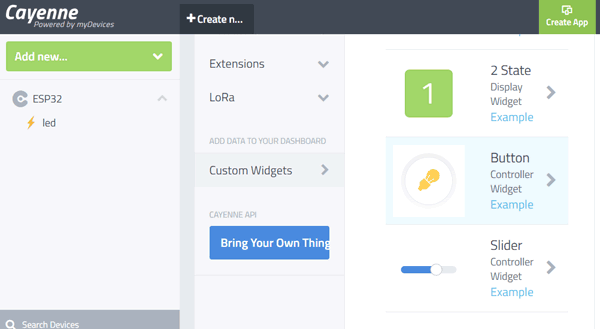
On the left hand side of the dashboard select the widget/device then select the custom widget and button widget as shown in the screenshot

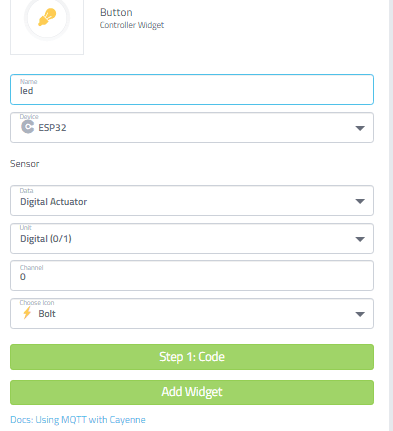
After selecting the button widget, configure it as shown below -

Now, click on “Add Widget”, the button will be created to control our LED.

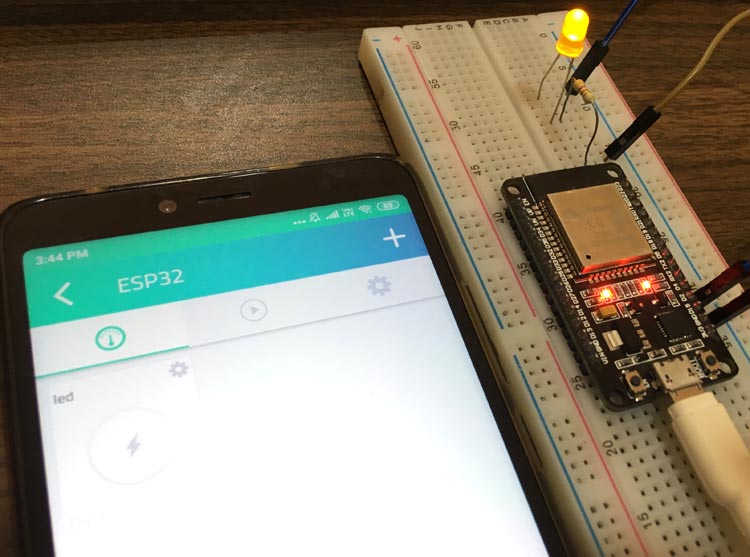
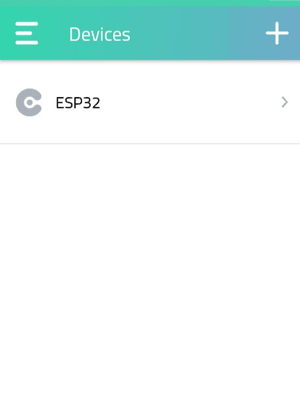
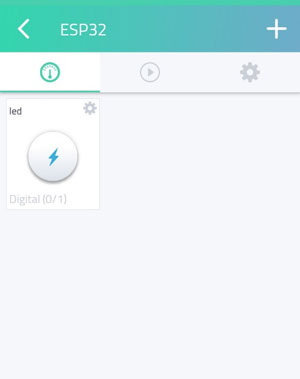
Testing LED Control by Cayenne App using ESP8266
The same we can do with our smartphone, all we have to do is download the Cayenne app from play store and log in.
Open the app, and you will be automatically registered with your mail id and dashboard will appear on you app for controlling LED.


Therefore with the help of the cayenne app and browser we have controlled the led using ESP32.
#include <CayenneMQTTESP32.h>
#define CAYENNE_DEBUG
#define CAYENNE_PRINT Serial
char ssid[] = "SSID";
char password[]="SSID PASSWORD";
char username[] = "USER_NAME";
char mqtt_password[] = "MQTT_PASS-WORD";
char cliend_id[] = "MQTT_CLIENT ID";
void setup() {
Cayenne.begin(username, mqtt_password, cliend_id, ssid, password);
pinMode(2, OUTPUT);
digitalWrite(2, HIGH);
}
void loop() {
Cayenne.loop();
}
CAYENNE_IN(0)
{
digitalWrite(2, !getValue.asInt());
}