ESP32 is a powerful hardware platform for IoT applications and is widely used for prototyping and development of IoT applications. In some of our previous sessions, we have used ESP32 with many IoT cloud platforms:
- ThingSpeak and ESP32: How to send Data to Cloud using ESP32
- ESP32 Web Server: Control an LED from Webpage
- Google Assistant controlled LED using ESP32 and Adafruit IO
- IoT Controlled LED using ESP32 with Blynk App
- How to Trigger LED using IFTTT and ESP32 with Email Notification
In this article we will see how we can control LED with Goggle firebase console and ESP32.
Firebase is Google’s database platform which is used to create, manage and modify data generated from any android application, web services, sensors etc. Its basically a mobile and web application development platform which has many services like Firebase cloud messaging, Firebase auth, Realtime database, etc. In realtime database we can see realtime data on firebase cloud and can control any peripheral from anywhere using Internet.
To control LED from Google firebase, first we will setup Google firebase console and then ESP32 module.
Requirements
- ESP32 module
- USB Cable
- Breadboard
- LED
- Jumper wires
- Resistor 1K
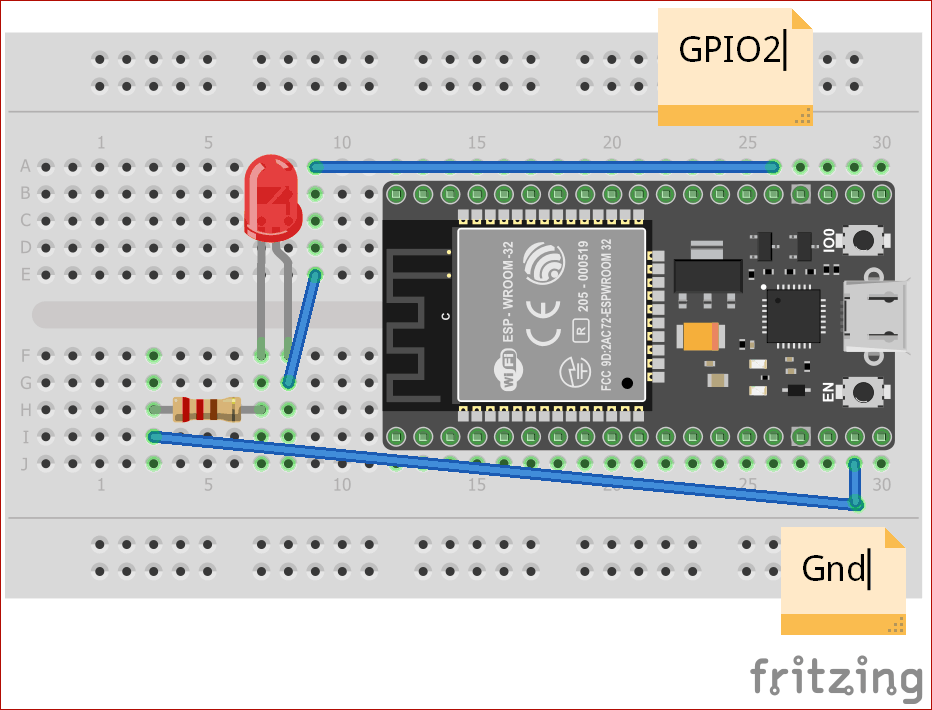
Circuit Diagram

Setting up Firebase Console for ESP32
If you are using firebase for the first time then you have to create account for firebase or can directly signup using Google Account:
- Open your browser and go for https://firebase.google.com
- At the right top corner click on “Go to Console”.

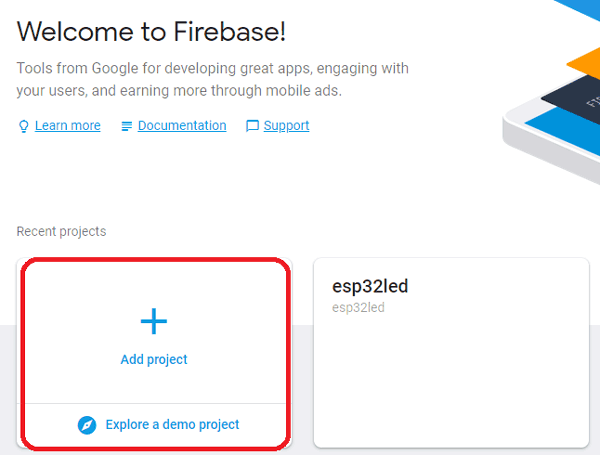
- Click on “Add Project”.

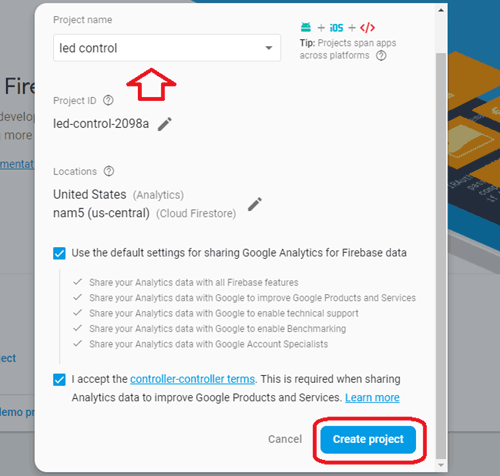
- Input your project name as you want and click on create project.

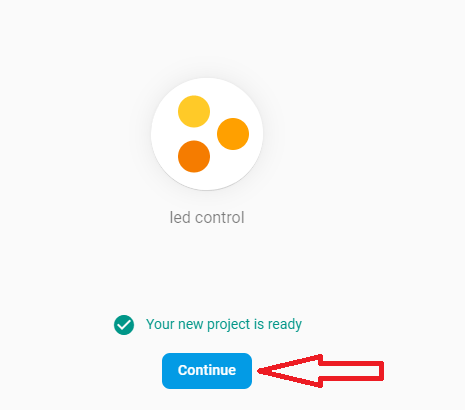
- Now your project is created and click on “Continue”.

- Now you will need host name and authorization key/secret key for this project while programming your ESP32; so now we will see how these parameters can be taken from this.
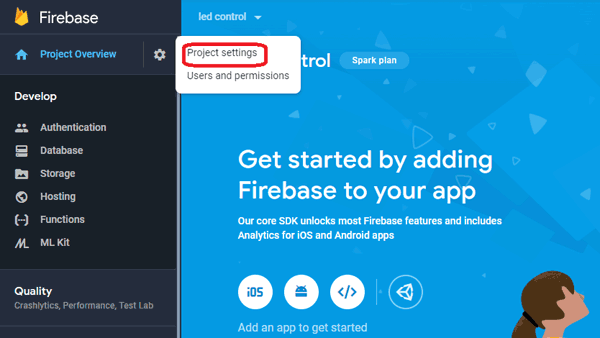
- Go to setting icon and click on “Project Setting”.

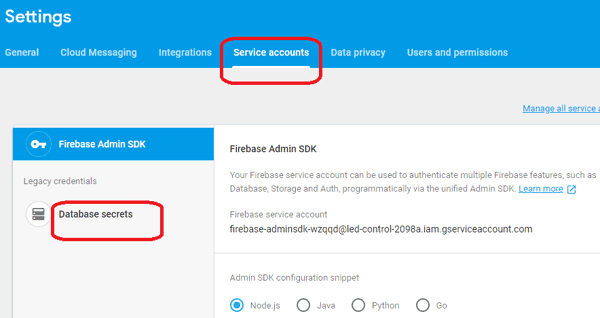
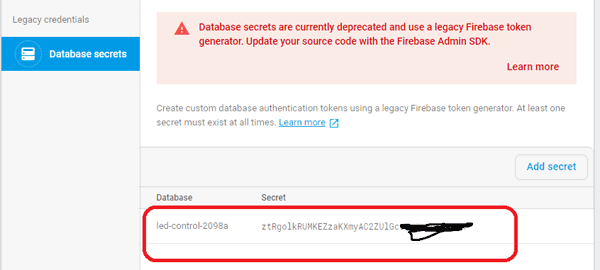
- Now click on Service accounts and then Database secrets.

- On clicking on Database Secrets you will find a secret key, copy this key and save it in notepad, this is your firebase authorization key which you will need later.

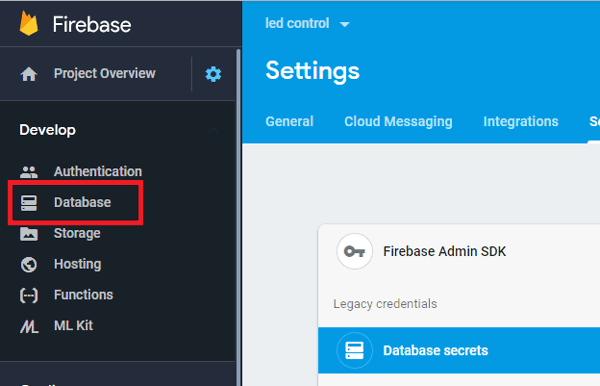
- Now click on “Database” at left control bar.

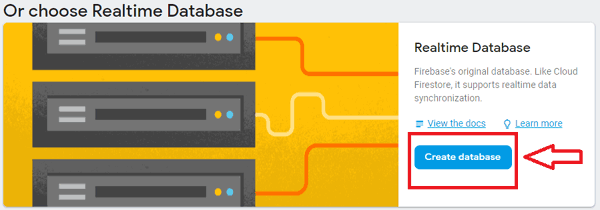
- Now scroll down and click on “Create database”.

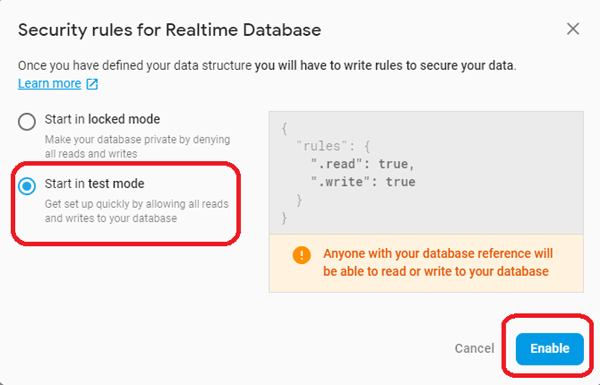
- Now choose “Start in test mode” and click on Enable.

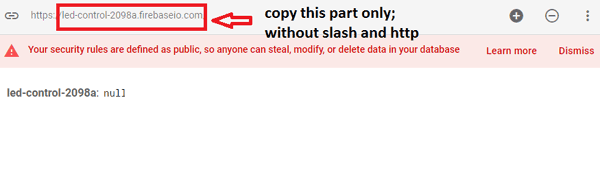
- Now your database is created and you will have to come here again to control your LED, for now just copy the given URL without slash and http in notepad this is your firebase host which you will be required later.

Setting up ESP32 module with Firebase
To work with ESP32 using Google firebase you will need a firebase library so firstly download that library using below link and save it in Arduino library files.
https://github.com/ioxhop/IOXhop_FirebaseESP32
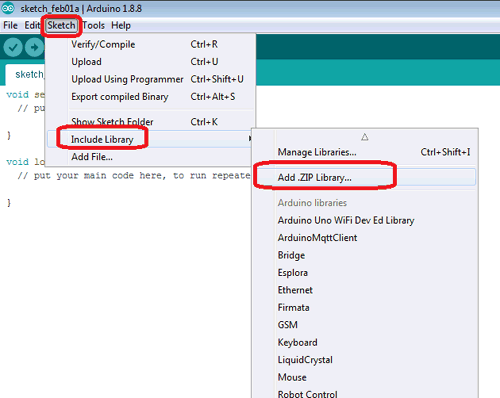
Now open your Arduino IDE and go to Sketch---> include Library--> Add .ZIP library and add the file you downloaded from the above link.

After installing the library you are ready to work with Google firebase using ESP32.
Now go to Tools and select ESP32 Dev board and appropriate COM port and copy the code given below and edit it for network credentials, firebase secret key and firebase host. After editing the upload the code into ESP32 using Arduino IDE.
Programming ESP32 for Google Firebase
Complete code for controlling LED using ESP32 is given at the end of the tutorial
Firstly include the libraries for using ESP32 and firebase.
#include <WiFi.h> #include <IOXhop_FirebaseESP32.h>
Now enter your firebase host, secret key and network credentials.
#define FIREBASE_HOST "esp32led.firebaseio.com" #define FIREBASE_AUTH "4QHdeFZquTh4fdXZkum2EPt2A50gXXXXXXXXX" #define WIFI_SSID "XXXXXX" #define WIFI_PASSWORD "XXXXXXXXXX"
In the setup function, define output pin, delay, baud rate and connect to your Wi-Fi.
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(2, OUTPUT);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
The below statement tries to connect with the firebase server. If the host address and authorization key are correct then it will connect successfully.
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Now this is the class provided by firebase library to send string to firebase server. With the help of this we can change the status of LED.
Firebase.setString("LED_STATUS", "OFF");
After sending one status string to firebase path, write this statement to get the status of LED from same path and save it to variable.
fireStatus = Firebase.getString("LED_STATUS");
If received string is “ON” or “on” then just turn on the output LED.
if (fireStatus == "ON")
{
Serial.println("Led Turned ON");
digitalWrite(2, HIGH);
}
If received string is “OFF” or “off” then just turn off the output LED.
else if (fireStatus == "OFF") {
Serial.println("Led Turned OFF");
digitalWrite(2, LOW);
}
If received string is not any of these then just ignore and print some error message.
else {
Serial.println("Wrong Credential! Please send ON/OFF");
}
The complete code is given at the end of this article, you can check from there, edit it and then upload it.
Output
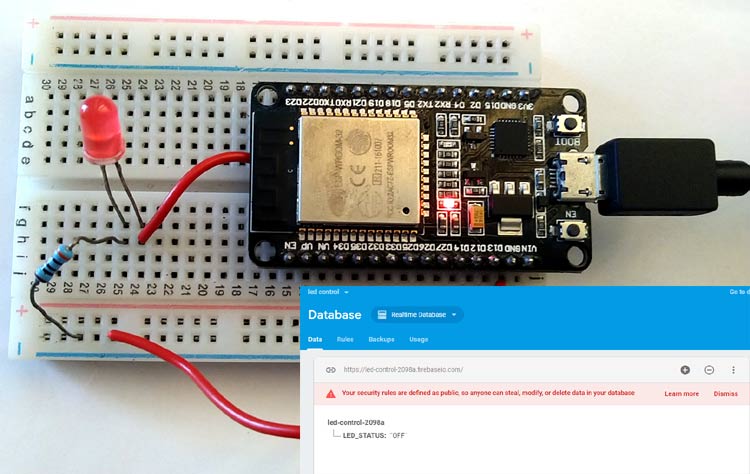
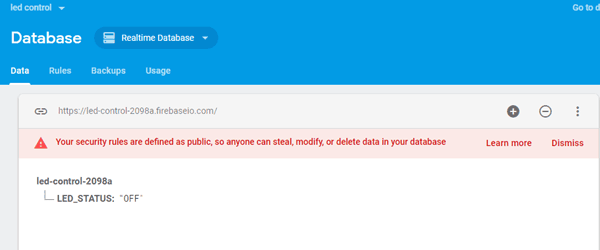
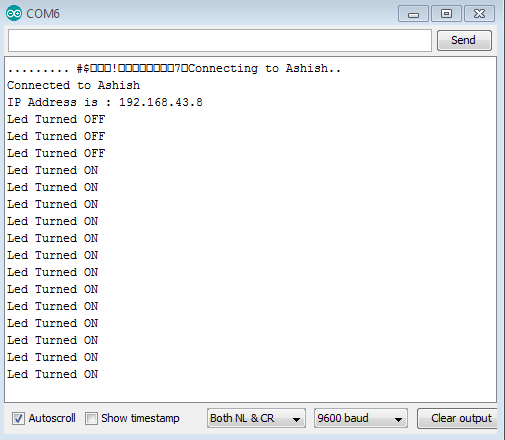
After uploading the code open your serial monitor and in your browser open firebase and go to console and then select your project that you created earlier. In this go to database and it will show initially LED STATUS is OFF, from here you can change the LED status by writing ON here, your LED will change to ON state and you can see your LED state in your serial monitor also.


#include <WiFi.h> // esp32 library
#include <IOXhop_FirebaseESP32.h> // firebase library
#define FIREBASE_HOST "XXXXXX " // the project name address from firebase id
#define FIREBASE_AUTH "ztRgolkRUMKEZzaKXmyAC2ZUlGcuWojXXXXXXXXX" // the secret key generated from firebase
#define WIFI_SSID "Ashish" // input your home or public wifi name
#define WIFI_PASSWORD "XXXXXXXX" //password of wifi ssid
String fireStatus = ""; // led status received from firebase
int led = 2;
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(2, OUTPUT);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD); //try to connect with wifi
Serial.print("Connecting to ");
Serial.print(WIFI_SSID);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println();
Serial.print("Connected to ");
Serial.println(WIFI_SSID);
Serial.print("IP Address is : ");
Serial.println(WiFi.localIP()); //print local IP address
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH); // connect to firebase
Firebase.setString("LED_STATUS", "OFF"); //send initial string of led status
}
void loop() {
fireStatus = Firebase.getString("LED_STATUS"); // get led status input from firebase
if (fireStatus == "ON") { // compare the input of led status received from firebase
Serial.println("Led Turned ON");
digitalWrite(2, HIGH); // make output led ON
}
else if (fireStatus == "OFF") { // compare the input of led status received from firebase
Serial.println("Led Turned OFF");
digitalWrite(2, LOW); // make output led OFF
}
else {
Serial.println("Wrong Credential! Please send ON/OFF");
}
}